曲と写真付き。「ブラスバンド」と「吹奏楽」と「オーケストラ」の違い・見分け方
ち・が・う!!!!
間違えられ続けてカッとなってやりました。クラリネットが何かすら分からない方ですら分かるように、分かりやすさ重視でまとめ。
ブラスバンド
見分け方: ラッパっぽいピカピカした楽器と、打楽器しかいなかったらブラスバンド!

吹奏楽(ウインドオーケストラ)
見分け方: 黒い縦笛っぽい楽器とかフルートとかサックスとかがいて、弦楽器がほぼいなかったら、吹奏楽!

オーケストラ(管弦楽)
見分け方: 弦楽器がたくさんいたらオーケストラ!

「じゃあ、ビックバンドは?」「カルテットは?」など、説明すると切りがなくなるので、気になる方は、 wiki などを読んで解釈を深めてくださいませ。
イベント: 「iro-hackathon〜いろハッカソン〜」 に参加してきましたレポート
コミケとお盆休みの裏番組的イベント、iro-hackathon〜いろハッカソン〜 というイベントに参加してきました。
【iro-hackathon〜いろハッカソン〜】 : ATND

8/16はirohaの日!? iroha miniをいろんな技術で拡張する、アートハッカソンを開催します。 おみやげにiroha miniを全員プレゼント☆
8/16 は、私の姉の誕生日であると同時にirohaの日であるらしいです。毎年うっかり誕生日おめでとうを言い逃してしまう私ですが、今年は言えた!この時点で iroha様々です!!!
本イベントはiroha miniのファンイベントです。 協力 : TENGA株式会社
しかも、TENGA 公式協力!これは行くしか無い!迷わず参加ボタンをクリックしました!
iroha とは
知人にこのイベントについてお話しする中で、そもそも iroha が何か理解されていない方が一定数いらっしゃることに気がつきました。そのような方は、こちらをご一読ください。
女性らしくを、新しく。もっと自分のからだに素直でいよう。 もっとセルフケアを安心して楽しもう。 すべての女性に、新しい毎日がはじまります。 iroha DESIGNED BY TENGA.
公式サイトの説明文の湾曲的かつソフトな表現が素晴らしいです。この場で直接的に書くと色々と不都合が発生するので、お察しください。
当日
どんな方が参加するのだろう!?とワクワクしながら、当日まで指折り数えていましたが、

ただの羞恥プレイになっていました。
ただのドMに成り下がるのは悔しかったので、誰かいないかとリビングに上がってみると、岡山から来た @puhitaku くんを発見。コミケ帰りで疲れているところを連行し、会場の 8bit cafe に向かいました。細く長い 5F までの階段を抜けると、たくさんの人が!!!来場者の方々も男女半々で、健全なイベントのようでした。ほっ。
さて、iro-hackathon 開催です。
第1部 : ライトニングトーク
触感センサ×iroha miniで魔改造(ちーむほじほじ)
そもそも穴をほじる系の研究をされていたチーム。TENGA の中に仕込まれた圧力センサを触ると変態紳士(iroha) が震えるよ☆という、色々と隠された意図を感じざるを得ない発表でした。

実際にTENGA 内の圧力センサを触ると、やたらリアルな感覚を受け、想像力が膨らみました。これは、TENGA に指を入れて操作する系エロゲという新ジャンルが産まれるかもしれない!未来を感じました。
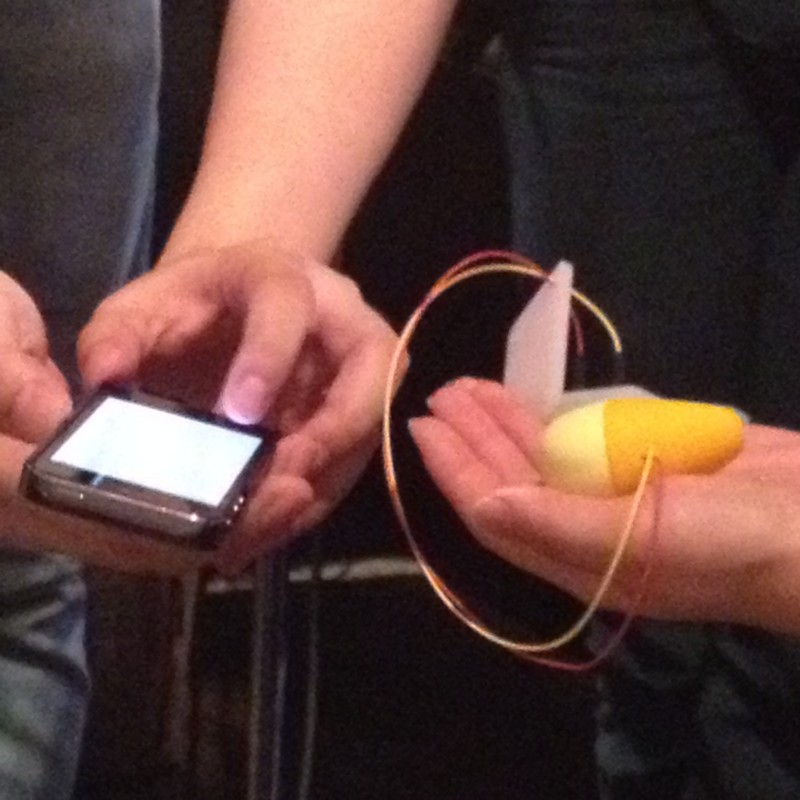
konashi を使った iOS × iroha mini コントロール
iroha は、通常仕様では本体ボタンでの、振動ON/OFFのみのコントロールです。このチームは、iroha とスマートフォンの無線通信アプリを作り、無段階の振動調整機能を付けました。

Vibease ぽい。振動の変化も非常に繊細で、機構を全て機体の中に納めれば、普通に売れる。ストレートにイケてました。
第2部 : 銀ナノインク「AgIC」を使って、光るirohaをつくってみよう!
家庭用プリンタを電子回路印刷を印刷できる AgIC のペン版を使って、光る iroha としてデコろう☆というワークショップタイムです。
大量の iroha mini(壮観)。

好きな iroha を選んで、デコりタイムです。

銀ナノ粒子インクのペンで回路を描くと、1秒ほどでインクが乾燥し、ペンの軌跡が銀色になりました。新鮮!小型LEDをテープで貼って、紙を丸めて電池の電極に触れさせると、

…光りました!これは、子ども向けのワークショップによさそう!
そして、良い歳した大人たちが本気で iroha をデコった結果がこちら。

某参加者の女性「私、これ枕元に置いてても、絶対バレない自信あるわ。」

御尤もです。
以上、イベントレポでした。
ほとんどの方が iroha を実際に触るのが初めて。こっちの方がかわいい!とか何とかいいつつ、和気あいあいと男女一緒に明るくセルフプレジャーグッズをいじり倒せる、明るく爽やかに笑い合える良いイベントでした!楽しかった!性について、こういう爽やかさで語られて、もっと正しい知識が広まり、もっとハッピーでストレスフリーな世界になると良いなぁと思います。
本日は、2時間のみの開催ということもあり、LT & ワークショップという形式でしたが、今度は TENGAさん主催のハッカソンとかやらないのかな(笑) すごく盛り上がると思うけど、悪ノリさせないようにさじ加減が難しそうですねw
主催の @lumie007 さん、ありがとうございました!
p5.js 入門(公式のGet startedを意訳しながらやってみた)
フィードで流れてきたので、触ってみる。
p5.js とは
オンブラウザで気軽に Processing ライクにコードを書くための、JavaScriptのライブラリです。HTML5オブジェクト、ウェブカム、音声などにアクセスできるライブラリもあるらしいので、様々なインタラクティブコンテンツに応用が利きそうですね。
どんなことができるの?
この紹介ムービーページでざっと説明してくれています。(最後までつい見てしまうw)
demo よりも、examples の方が充実してて、見ていて楽しい。個人的には、 Simulate を見るとテンションが上がります。
http://p5js.org/learn/#examples
Get started をやってみる
公式の Get started を抜粋&意訳しながら、ざっとやってみます。
チュートリアルで最終的にできるもの

ファイルダウンロードとセットアップ
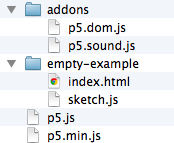
ファイルをダウンロードして使う場合
ここからライブラリとサンプルファイルをダウンロード。
解凍すると、中身はこんな感じ。

自分の環境のパスに合わせて、p5.min.js を読み込めばOK。
<script src="../p5.min.js"></script>
CDN を使う場合
CDN から p5.js を読み込めばOKですが、0.0.0 を使いたいバージョンに合わせること、p5.min.js にすることを忘れずに。 ※2014/8/7 現在は、0.3.0が最新です。
<script src="http://cdnjs.cloudflare.com/ajax/libs/p5.js/0.0.0/p5.js"></script>
↓
<script src="http://cdnjs.cloudflare.com/ajax/libs/p5.js/0.3.0/p5.min.js"></script>
開発環境

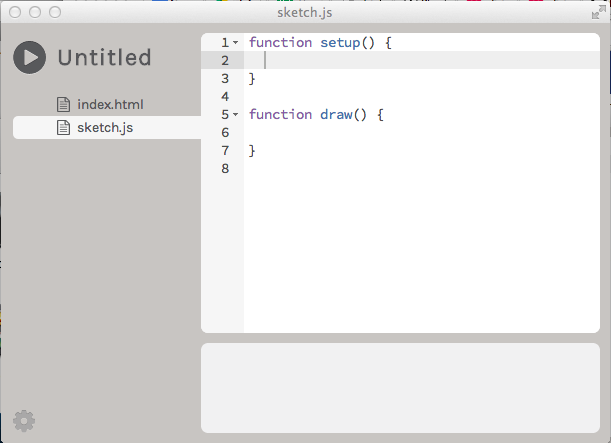
α版ですが、 p5.js editor という専用エディタがあります。2014/8/7 現在は、mac OS X 版のみの提供で、Windows と Linux 版はもう少し経ってからリリースするそうです。
Get started では、 Sublime Text 2 が使用されています。
初めての Sketch
円を描こう
インターネットに繋がっていれば、以下をこのまま書けば動くと思います。
<!DOCTYPE html> <html> <head> <script src="http://cdnjs.cloudflare.com/ajax/libs/p5.js/0.3.0/p5.min.js"></script> <script> function setup() { } function draw() { ellipse(50, 50, 80, 80); } </script> </head> <body> <h1>Hello p5.js!</h1> </body> </html>
Prossesing を触ったことがある方でしたら、見覚えがあると思いますが、
ellipse(50, 50, 80, 80)
は、中心を左上から (50, 50) の位置, 横幅と高さを (80, 80) で円を描け という命令です。
もし、エラーが起きて、うまく動かなければコンソールを見て、何かエラーが出ていないか確認しましょう。
もうちょっとエキサイティングな円を描こう
マウスが押されていたら黒い円、押されていなかったら白い円を描くサンプルです。
<!DOCTYPE html> <html> <head> <script src="http://cdnjs.cloudflare.com/ajax/libs/p5.js/0.3.0/p5.min.js"></script> <script> function setup() { createCanvas(640, 480); } function draw() { if (mouseIsPressed) { fill(0); } else { fill(255); } ellipse(mouseX, mouseY, 80, 80); } </script> </head> <body> <h1>Hello p5.js!</h1> </body> </html>
描画する領域が 640x480 なので、その領域をはみ出ると描画されていません。

チュートリアルが終わったら
この後は、以下の資料を見て、勉強して行きましょう!
以上、チュートリアルの抜粋&意訳でした。
うん!当たり前ですけど、思いきし、Processing でした!w
Processing への参入障壁が超下がって、いいっすね。p5.js を勉強したい場合、Processing の本を読むと良いと思います(でも、大体 Java で書いてあります)。

ジェネラティブ・アート -Processingによる実践ガイド
- 作者: Matt Pearson,久保田晃弘,沖啓介
- 出版社/メーカー: ビー・エヌ・エヌ新社
- 発売日: 2012/12/21
- メディア: 単行本(ソフトカバー)
- クリック: 9回
- この商品を含むブログ (7件) を見る

ビジュアライジング・データ ―Processingによる情報視覚化手法
- 作者: Ben Fry,増井俊之(監訳),加藤慶彦
- 出版社/メーカー: オライリージャパン
- 発売日: 2008/12/01
- メディア: 大型本
- 購入: 35人 クリック: 718回
- この商品を含むブログ (65件) を見る

Processingをはじめよう (Make: PROJECTS)
- 作者: Casey Reas,Ben Fry,船田巧
- 出版社/メーカー: オライリージャパン
- 発売日: 2011/10/22
- メディア: 単行本(ソフトカバー)
- 購入: 4人 クリック: 139回
- この商品を含むブログ (12件) を見る
特に、ジェネラティブ・アートは超美しいので、ヴィジュアルブックとしてもオススメ。(今、検索したら追加で以下の記事が出てた。読もう。)
HTML5でのジェネラティブ・アート[Processing、JavaScript、チュートリアル] (『ジェネラティブ・アート』の未刊の章)
ばりばりアートっぽいことすると良いと思います。
arduino のリセット方法 (Line in use 対策)
arduino にBluetoothモジュールを繋ぎ、ターミナルからcuを使ってシリアル通信していた際に、モジュールに接続しようとすると、Line in use で弾かれることがあった。
$ cu -s 9600 -l /dev/tty.SBDBT-001bdc091961-SPP cu: /dev/tty.SBDBT-001bdc091961-SPP: Line in use
他の端末で接続済みの際に出るエラーだけど、特に他の接続で使っていない場合にも出ることがある。そういう時は、arduino を一度リセットプログラムでリセットすると正常に動く場合がある。
リセットプログラムはとてもシンプル。空のsetup, loopを書いてあげるだけ。
void setup() {
}
void loop() {
}
以上。
2014年のro69jackでいいなと思ったアーティストまとめ
夏フェスの季節ですね。この季節には、優勝すると日本4大フェスのの一つ ROCK IN JAPAN FESTIVAL(いわゆる、ロッキン) に出られる!という、邦楽ロックの大手登竜門のオーディションro69jackが開催されます。
このro69jackの選考では、マーケットにはまだ評価されていないけれど、それなりにイケてるアーティストが集まってくるので、個人的に好きなアーティストを掘り出す際にコスパがとても良い。そんなこんなで、僕が2014年のro69jackでいいなと思ったアーティストの個人的なまとめです。
優勝組で良いなと思ったアーティスト
アホみたいな数のエントリーから、1次選考通過組は461組。そして、そのうち6バンドが優勝しましたが、僕は優勝組の中では、この2バンドが良いなーと思いました。
プププランド「おっぱい」※癒されたい人向け
少し懐かしくて、荒削りで爽やかなサウンド。ゴイステとか、andymori みたいなのが好きだと、好きかも。
魔法少女になり隊「RE-BI-TE-TO」※騒ぎたい人向け
ピコピコxパラパラxスクリーモというインパクトが強過ぎる組み合わせ。フェスでは、モッシュとダンスが入り乱れるでしょう笑
全6バンド聞きたい方はこちらへ
https://www.youtube.com/playlist?list=PL4m3xvz4an44QV3nf4kmi4y-tXOwtFtYg
1次選考で良いなと思ったアーティスト
1次選考通過組は、461組。掘り出し物アーティストが多くて、聴き回ると楽しいです。その中で良いなと思った9バンド。作業中BGMにしていたので、たくさん聞き逃していると思いますけどねw
山本一孝 http://jack.ro69.jp/contests/jack2014/artists/30090
- 丸いけど芯がある声。星野源さん系が好きな人は好きかー
イタンジ http://jack.ro69.jp/contests/jack2014/artists/30498
- 爽やかでストレートなロックでよい
The Whoops http://jack.ro69.jp/contests/jack2014/artists/30634
- 半分カミカミで歌う「♪湘南新宿はーきっと特別の快速ー」が頭から離れないw
parallelleap http://jack.ro69.jp/contests/jack2014/artists/30509
- オーガニック。音がぬくい。すなおにすき。
RITZ knocking the door http://jack.ro69.jp/contests/jack2014/artists/30143
- 少しファンタジーさを感じさせるまっとうな声。
Poplar http://jack.ro69.jp/contests/jack2014/artists/30997
- 路上系。あと絶対フリーザのモノマネが上手いと思う
シンガロンパレード http://jack.ro69.jp/contests/jack2014/artists/30154
- 荒くてノルスタジーなロック。
Bermuda△ http://jack.ro69.jp/contests/jack2014/artists/30203
- あたまおかしい。
toah http://jack.ro69.jp/contests/jack2014/artists/30585
- ポストロック。先日対バンさせていただきましたが、ライブの方が6000倍かっこいいですよ!
全461バンド聴いて掘り出したい方はこちらへ
http://jack.ro69.jp/contests/jack2014/qualifier
バンドというものは生もの!継続しているだけでも奇跡のようなものなので、気になったら活動しているうちに是非ライブへ!
Facebookアプリ エラー `App Not Setup: The developers of this app have not set up this app properly for Facebook Login.` 解決方法
目の前で友人がハマってたので、記録。
現象
- 2014年以降?に発生
- アプリ開発者アカウントでアクセスしているときは、問題なくアプリにログインできる
- その他のアカウントでアクセスすると、
App Not Setup: The developers of this app have not set up this app properly for Facebook Login.が出てアプリにログインできない
発生理由
- アプリが
publicではない!
解決方法
- 該当Facebookアプリ開発者画面にて
Setting>Contact Emailへメールアドレスを登録するStatus & Review>Do you want to make this app and all its live features available to the general public?をONにする
※public にするためには、メールアドレス登録が必須
英語よく分からんわーという方は、以下の動画とかを見ると良いです。
https://www.youtube.com/watch?v=kRuOe_yLWR4
いやしかし、FB の管理画面、超変わってたわー。
参考資料
https://www.facebook.com/help/community/question/?id=10201756195602898
grunt-image で画像最適化を自動化する
あるある
デザイナ(コーダ)「うおー!(^ω^)(すごい勢いでデザイン&コーディング)」 エンジニア「デザイナからデータを受け取ったよ!そのまま突っ込むよ!えい!(^ω^)」 ユーザ「画像…めっちょおもぃ(^ω^)」
あなたの…心に…直接…呼びかけています… 画像…最適化できてますか…誰がやるか…曖昧に…なっていたりしませんか…
画像最適化とは
画像最適化とは、Webサイトのレスポンス改善を目的に、画像に適切な処理を施すことです。一口に言っても、様々なアプローチがあり、形式を変換したり、画像をまとめたりすると、コードも触る必要があるので大変。今回は効果がわかりやすく、カジュアルに取り入れやすい 画像ファイルサイズを小さくする(品質を保ちながらデータを削ったり、圧縮する) の最適化手法にフォーカスします。
画像最適化ツールといえば、先日、話題になっていた http://compressor.io/ が記憶に新しいですが、以下の理由であんまり使いたくない。自動化したいです。
- GUI でぽちぽち最適化するのはかなりしんどい
- デザイナ(コーダ)がやるのか、エンジニアがやるのか曖昧
- 画像最適化自体を忘れちゃうことがある(だって人間だもの)
- リリース前案件の画像を外に出すのは抵抗がある
CLI だけで完結する grunt-image を使って、自動化
そこで、いい感じのツールを探していて、 grunt-image を見つけました。
- grunt-image
PNG, JPEG, GIF, SVG 画像をCLI完結で最適化してくれる grunt モジュールです。 tasks を覗くと、画像形式に合わせて、 optipng や jpegtran などの画像最適化コマンドをかけていることが確認できます。
インストール・設定
インストールする際には、libjpeg-turbo を入れてから、対象ディレクトリにて npm でインストールしましょう。また、自動化させるには、watch も必要なので、入ってなければ npm install watch とかでインストールしてください。
$ brew install libjpeg libjpeg-turbo $ npm install --save-dev grunt-image
続いて、 Gruntfile.js の記述。例えば、src 以下への画像追加を watch して、dist に吐き出したい場合はこのように書きます。
module.exports = function (grunt) { grunt.initConfig({ image: { static: { files: { } }, dynamic: { files: [{ expand: true, cwd: 'src/', src: ['**/*.{png,jpg,gif,svg}'], dest: 'dist/' }] } }, watch: { images: { cwd: 'src/', files: ['**/*.{png,jpg,gif,svg}'], tasks: ['image'] }, } }); grunt.loadNpmTasks('grunt-contrib-watch'); grunt.loadNpmTasks('grunt-image'); }
動かしてみる
さて、設定が済んだら、grunt watch して、src ディレクトリに画像を投げてみましょう。すると、このとおり。自動的に画像が最適化され、 dist ディレクトリに保存されました。素敵っす。
$ grunt watch Running "watch" task Waiting... >> File "src/sample.jpg" added. Running "image:static" (image) task Running "image:dynamic" (image) task ✔ src/sample.jpg -> before=707.76 kB after=336.14 kB reduced=371.61 kB(52.5%) Done, without errors.
まだ研究の余地がありそう
- compressor.io: 707kB -> 250 kB
- grunt-image: 707kB -> 336 kB
改めて、 compressor.io は、すごいですね。上記で最適化を通したサンプル画像ファイルは、compressor.io のカメレオン画像なのですが、まだ90kB近く開きがある。裏で何を使ってるんだろうなー。要研究です。
いきなり全て完璧にはできませんが、まずはできるところから導入していきたいですね。
参考リンク: grunt-image 作者 @1000ch(id:hc0001) さんの記事
調べてる途中で日本の方と気付いた。良記事です。今月のWEB+DBの記事も執筆されているらしい。読もうー。
画像の最適化をCLIだけで行うgrunt-imageを作った http://1000ch.net/posts/2014/grunt-image.html

- 作者: 長嶋享,藤吾郎,八木俊広,日高一明,滝口健太郎,田中慎司,泉水翔吾,海野弘成,佐藤太一,吉村総一郎,伊藤直也,川上大喜,こしばとしあき,舘野祐一,中島聡,橋本翔,渡邊恵太,はまちや2,竹原,川添貴生,沢渡真雪,WEB+DB PRESS編集部
- 出版社/メーカー: 技術評論社
- 発売日: 2014/06/24
- メディア: 大型本
- この商品を含むブログ (1件) を見る
![フロントエンドエンジニア養成読本 [HTML、CSS、JavaScriptの基本から現場で役立つ技術まで満載! ] (Software Design plus) フロントエンドエンジニア養成読本 [HTML、CSS、JavaScriptの基本から現場で役立つ技術まで満載! ] (Software Design plus)](http://ecx.images-amazon.com/images/I/51XYWUokftL._SL160_.jpg)
フロントエンドエンジニア養成読本 [HTML、CSS、JavaScriptの基本から現場で役立つ技術まで満載! ] (Software Design plus)
- 作者: 斉藤祐也,石本光司,加藤賢一,水野隼登,谷拓樹,泉水翔吾,原一成,平木聡,佐藤歩,杉本吉章
- 出版社/メーカー: 技術評論社
- 発売日: 2014/07/02
- メディア: 大型本
- この商品を含むブログを見る