イベント: 「IAシンキングによるモバイル再設計」に参加してきました
今日は本を読んでのんべんだらりとしようと思っていたのですが、キャンセル待ちだった勉強会に空きが出たので急遽参加してきました。
…3週間前から、イベント3連チャンで週末mixiオフィスで過ごしているなw
イベント概要
IAシンキングによるモバイル再設計
2014/03/02 (日) 13:30 - 17:30
http://devlove.doorkeeper.jp/events/9020
話し手: UXデザイナー 坂本 貴史さん
↓新しい著書が発売予定です!!買いましょう!!

- 作者: 坂本貴史,村越悟,稲本浩介,宮崎綾子
- 出版社/メーカー: ワークスコーポレーション
- 発売日: 2014/03/28
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る

- 講義
- ワークショップ1「現行サイトの情報を把握する」
- ワークショップ2「表示要素からユーザニーズを明らかにする」
- ワークショップ3「モバイルサイト設計(タイトルメモり忘れた…)」
- 発表・講評
講義
駆け足の講義に関わらず、非常に濃いお話で、中でも「ライナーデザイン」のお話がぐっときました。

- 作者: Stephen Hay
- 出版社/メーカー: New Riders
- 発売日: 2013/04/19
- メディア: ペーパーバック
- この商品を含むブログを見る
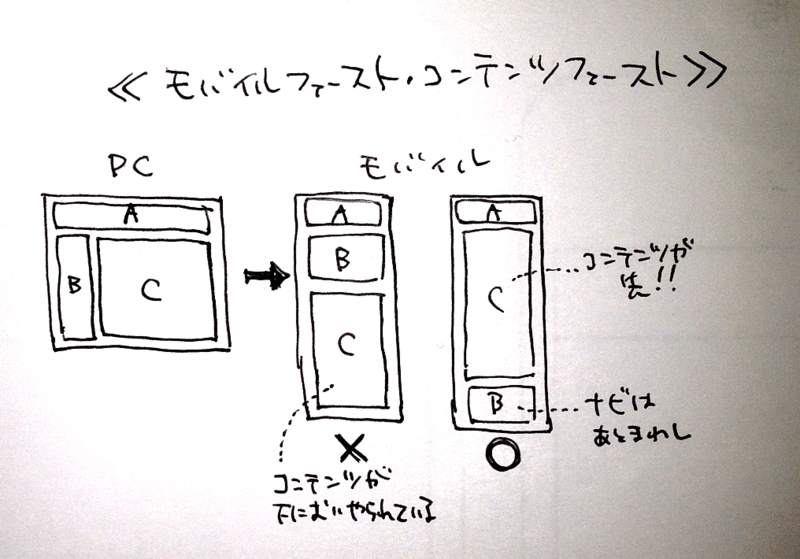
この本に書かれているレスポンシブデザインのデザイン手法の一つで「全てのコンテンツを上から大事な順番に並べて行く手法」です。モバイルサイト設計は、限られたスペースに要素をつめるので、コンテンツファーストで考えなくてはなりません。このときに、「ライナーデザイン」でコンテンツを組み立てていくと、コンテンツの優先順位、項目が直列であるか並列であるかが、クリアになりやすいのです。

↑Bのようなローカルナビをそのまま上に詰め込んでしまうのはNG。ありがち。
「ライナーデザイン」でそのページのコアコンテンツをはっきりさせ、コンテンツファーストでサイトを組み立てれば、このようにはなりません。
PCサイトからモバイルサイトの移行はこのように情報の再整理が必要となるので、一筋縄ではいきません…!変換ゲートウェイを通しただけでは、それっぽく配置しただけの使いづらいサイトになります…!!!
ワークショップ
- ワークショップ1「現行サイトの情報を把握する」
- ワークショップ2「表示要素からユーザニーズを明らかにする」
- ワークショップ3「モバイルサイト設計(タイトルメモり忘れた…)」
ワークショップ1では、現行サイトの要素分解と仮説立て。ワークショップ2では、カスタマージャーニーマップとストーリーの作成。ワークショップ3では、ワークショップ2で導いた要求整理を元に、サイトの設計を行いました。
講評では、『「ユーザニーズ/課題」「要求整理」「実際のUI」がすべて対になり、すべて理由がつけられますか?』と全チーム指摘されました…。坂本さんのサンプルは、カスタマージャーニーマップと実際のサイト設計に軸が通っていて、背景に背骨が通っていた。やはりいいものを見るだけではなくて、自分でダメなものをつくって、講評をいただくと体で覚えられるのでいいですね。

↑今回のワークショップで、私の描いたヘボ設計たち。
ウオー!次はもっと上手く書ける気がする…!坂本さん、ありがとうございました。