GitHub Pages の概要説明と作り方(自動生成編)
GitHub Pages を使ったことが無かったので作ってみた。
※英語が読める人は以下Docsが超絶分かりやすいので、これを読めば良いと思います。
Creating Pages with the automatic generator
https://help.github.com/articles/creating-pages-with-the-automatic-generator
Help about Pages
https://help.github.com/categories/20/articles
GitHub Page とは?
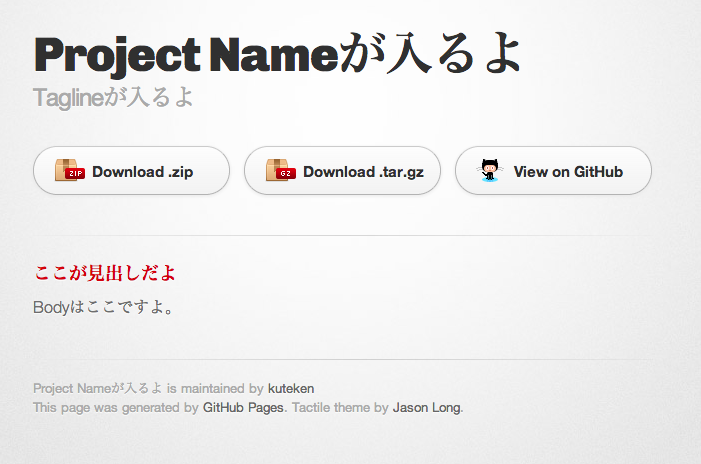
こんな感じのもの http://kuteken.github.io/test_github_page/

- GitHub で公開中のリポジトリ1つにつき1ページの静的なWebページを作れる
- アカウント1つにつき1ページのユーザページも作れる
- URLは
http://username.github.io/repository_nameとなる - テンプレートによる自動生成(この記事)と手動生成(html, Jekyll)が選べる
- テンプレートには、リポジトリのDLリンクなど標準装備
- Google Analytics Tracking IDもサクッと入れられる
- 作ってから表示されるまでに10分くらいかかる
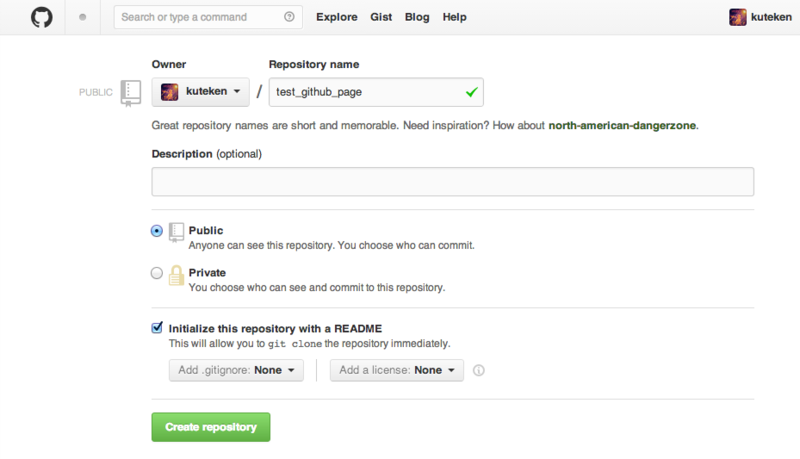
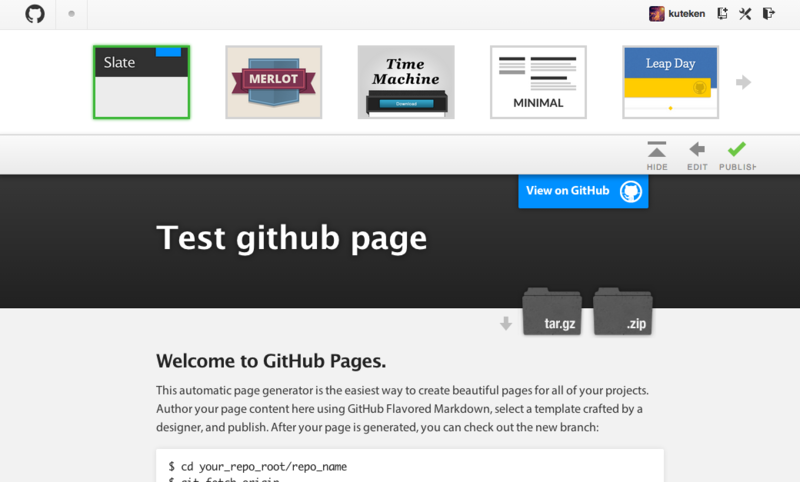
GitHub Page を作る流れ(自動生成編)
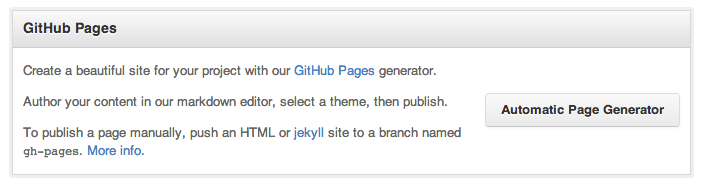
2.Automatic Page Generator 起動
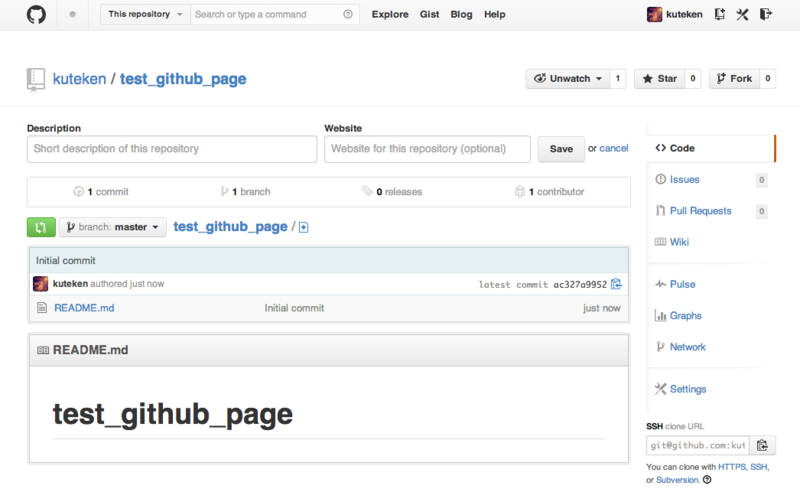
- リポジトリメニューの右下の方にある Setting へ移動
- Setting ページから GitHub Pages(割と下の方) > Automatic Page Generator をポチる
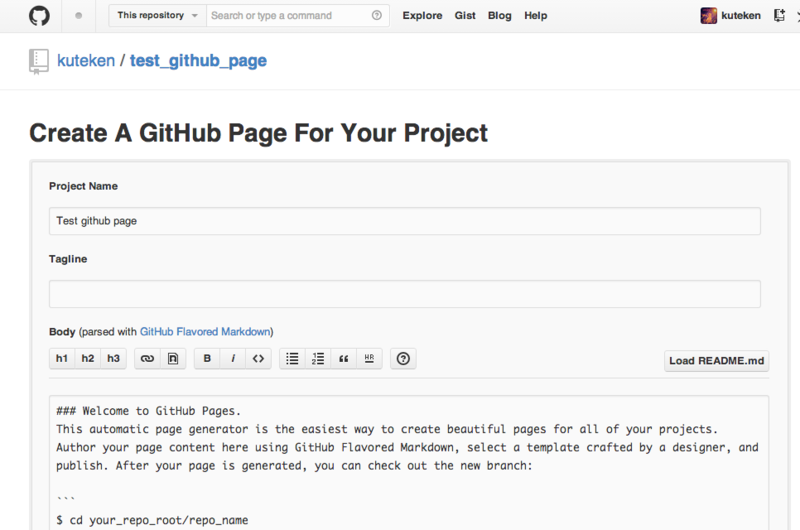
3.内容を書き連ねる (効果計測したければGAタグのIDを入れる)
4.テンプレートを選ぶ
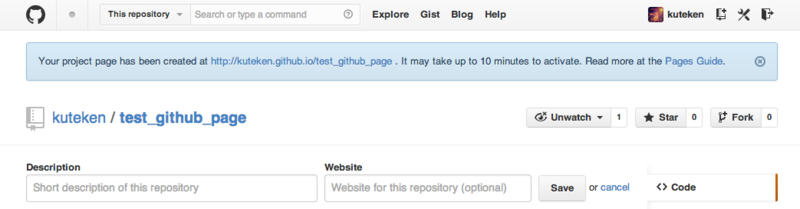
5.できた(10分くらい待ったら表示されるようになる)
軽いDemoサイトも含めてさらっとGithubで作れるということでした。
GitHub Pages を作る流れ(手動生成編)も気が向いたら書くかもです。